मानक साइट आकार: विशेषताएं, आवश्यकताओं और सिफारिशें
वेब साइट विकास तकनीक बहुत हैएक बहुआयामी प्रक्रिया। लेकिन फिर भी इसके सभी चरणों को दो मुख्य घटकों में विभाजित किया जा सकता है - कार्यात्मक और बाहरी खोल। या, वेबमास्टर्स, बैकएंड और फ्रंट-एंड में क्रमशः परंपरागत है। जो लोग वेब विकास स्टूडियो से अपनी वेबसाइटों का ऑर्डर करते हैं, वे अक्सर विश्वास करते हैं कि केवल कार्यक्षमता पर ध्यान देने योग्य है, और यह सही निर्णय होगा। लेकिन यह बीटा चरण में स्टार्टअप परियोजनाओं के लिए, बहुत दुर्लभ मामलों में भी सच है। अन्य मामलों में, ग्राफिक डिज़ाइन और उपयोगकर्ता इंटरफ़ेस को वेब विकास मानकों के अनुरूप और उपयोगकर्ता के अनुकूल होने के लिए बस आवश्यक है।
जिसके साथ पहला आधारशिलाइंटरफेस डिजाइनर, या डिजाइनर, साइट लेआउट की चौड़ाई का सामना कर रहा है। आखिरकार, इसके लिए इंटरफेस खींचना आवश्यक है। शुद्ध रूप से सहजता से दो दृष्टिकोण हैं - या तो प्रत्येक लोकप्रिय स्क्रीन रिज़ॉल्यूशन के लिए अलग-अलग लेआउट बनाने के लिए, या सभी मैपिंग के लिए साइट का एक संस्करण बनाने के लिए। और दोनों विकल्प गलत होंगे, लेकिन क्रम में सबकुछ के बारे में।
रूनेट के लिए पिक्सल में साइट की मानक चौड़ाई
एक सामूहिक घटना के अनुकूली लेआउट के विकास से पहलेएक हजार पिक्सल की चौड़ाई वाली साइट का विकास था। यह आंकड़ा एक साधारण कारण के लिए चुना गया था - यह साइट किसी भी स्क्रीन में फिट है। और इसका अपना तर्क है, लेकिन मान लें कि उस व्यक्ति के पास अभी भी डेस्कटॉप पर कम से कम एक HD-monitor है। इस मामले में, आपका लेआउट स्क्रीन के बीच में एक छोटी सी पट्टी की तरह प्रतीत होता है, जहां सबकुछ एक ढेर में ढेर होता है, और किनारों पर एक विशाल अपरिपक्व स्थान होता है। अब मान लीजिए कि एक व्यक्ति आपकी वेबसाइट पर एक टैबलेट से 800 पिक्सेल चौड़े स्क्रीन पर आया है, और सेटिंग्स में "वेबसाइट का पूरा संस्करण दिखाएं" पर टिकटें। इस मामले में, आपकी साइट को गलत तरीके से प्रदर्शित किया जाएगा, क्योंकि यह स्क्रीन में फिट नहीं होता है।
इन विचारों से हम इसे निष्कर्ष निकाल सकते हैंलेआउट के लिए निश्चित चौड़ाई हमें बिल्कुल फिट नहीं करती है और हमें किसी अन्य तरीके की तलाश करने की आवश्यकता है। आइए प्रत्येक स्क्रीन चौड़ाई के लिए एक अलग लेआउट के विचार का विश्लेषण करें।
सभी अवसरों के लिए लेआउट
यदि आपने लेआउट बनाने के लिए रणनीति के रूप में चुना हैबाजार पर मौजूद सभी प्रकार के स्क्रीन, तो आपकी साइट पूरे इंटरनेट पर सबसे अद्वितीय बन जाएगी। आखिरकार, प्रत्येक विकल्प के लिए सटीक समायोजन करने की कोशिश कर आज उपकरणों की पूरी श्रृंखला को कवर करना असंभव है। लेकिन यदि आप मॉनीटर और डिवाइस स्क्रीन के सबसे लोकप्रिय संकल्पों पर ध्यान केंद्रित करते हैं, तो विचार खराब नहीं है। एकमात्र ऋण वित्तीय लागत है। आखिरकार, जब इंटरफेस डिजाइनर, डिजाइनर और लेआउट डिजाइनर को 5 या 6 बार एक ही काम करने के लिए मजबूर किया जाता है, तो परियोजना को मूल रूप से बजट में निर्धारित मूल्य से अधिक खर्च करना होगा।

इसलिए, अलग-अलग संस्करणों की एक बहुतायत का दावा करेंस्क्रीन उस एकल-पेज वेबसाइटों को छोड़कर कर सकती है, जिसका उद्देश्य एक उत्पाद बेचना है और इसे अच्छी तरह से करना सुनिश्चित करना है। खैर, अगर आपके पास इनमें से कोई भी लैंडिंग नहीं है, और एक बहु पृष्ठ साइट है, तो आगे चर्चा करने लायक है।
सबसे लोकप्रिय साइट आकार
दो चरम सीमाओं के बीच व्यापार बंद हैतीन या चार स्क्रीन आकार के लिए एक लेआउट ड्रा। उनमें से, मोबाइल उपकरणों के लिए एक मॉकअप होना चाहिए। बाकी को एक छोटी, मध्यम और बड़ी डेस्कटॉप स्क्रीन के लिए अनुकूलित किया जाना चाहिए। साइट की चौड़ाई कैसे चुनें? नीचे मई 2017 के लिए हॉटलॉग सेवा के आंकड़े नीचे दिए गए हैं, जो हमें डिवाइस स्क्रीन के विभिन्न संकल्पों के साथ-साथ इस सूचक परिवर्तन की गतिशीलता की लोकप्रियता का वितरण दिखाता है।

तालिका से आप आकार का निर्धारण कैसे कर सकते हैं।उपयोग करने के लिए साइट। इसके अलावा, हम निष्कर्ष निकाल सकते हैं कि आज का सबसे आम प्रारूप स्क्रीन 1366 768 पिक्सल है। इस तरह के स्क्रीन बजट लैपटॉप में स्थापित हैं, इसलिए उनकी लोकप्रियता प्राकृतिक है। अगला सबसे लोकप्रिय पूर्ण एचडी-मॉनिटर है, जो वीडियो लेआउट बनाने के लिए वीडियो, गेम्स और इसलिए, के लिए स्वर्ण मानक है। तालिका में आगे हम मोबाइल डिवाइस 360 के 640 अंक के साथ-साथ डेस्कटॉप और मोबाइल स्क्रीन के लिए विभिन्न विकल्पों के संकल्प को देखते हैं।
डिजाइन लेआउट
इसलिए, आंकड़ों का विश्लेषण करते हुए, हम निष्कर्ष निकाल सकते हैं कि साइट की इष्टतम चौड़ाई में 4 भिन्नताएं हैं:
- 1366 पिक्सल की चौड़ाई वाली लैपटॉप के लिए संस्करण।
- पूर्ण एचडी संस्करण।
- छोटे डेस्कटॉप मॉनीटर पर प्रदर्शित करने के लिए 800 पिक्सेल चौड़ा लेआउट।
- साइट का मोबाइल संस्करण - चौड़ाई में 360 पिक्सल।
मान लें कि हमने तय किया कि क्या आवश्यक हैसाइट के लिए जेनरेट किए गए स्रोत के आकार का उपयोग करें। लेकिन ऐसी परियोजना अभी भी महंगी होगी। तो इस समय एक निश्चित चौड़ाई का उपयोग किए बिना अधिक विकल्प पर विचार करें।
लेआउट लचीला बनाना
जब एक वैकल्पिक दृष्टिकोण हैयह केवल न्यूनतम स्क्रीन आकार में समायोजित करने योग्य है, और साइट आकार स्वयं प्रतिशत के रूप में सेट किया जाएगा। साथ ही, मेनू, बटन और लोगो जैसे इंटरफ़ेस तत्वों को पूर्ण मानों में सेट किया जा सकता है, जो पिक्सेल में स्क्रीन चौड़ाई के न्यूनतम आकार पर ध्यान केंद्रित करते हैं। इसके विपरीत, सामग्री वाले ब्लॉक स्क्रीन क्षेत्र की चौड़ाई के संकेतित प्रतिशत के अनुसार फैले होंगे। यह दृष्टिकोण आपको साइट के आकार को डिजाइनर के लिए प्रतिबंध के रूप में समझने और इस बारीकियों को प्रतिभा से हरा करने की अनुमति देता है।
सुनहरा अनुपात क्या है, और इसे वेब पृष्ठों के लेआउट पर कैसे लागू करें?
पुनर्जागरण में वापस कई आर्किटेक्ट्स औरकलाकारों ने अपनी रचनाओं को आदर्श रूप और अनुपात देने की कोशिश की। इस तरह के अनुपात के मूल्यों के सवालों के जवाब के लिए, वे सभी विज्ञानों - गणित की रानी में बदल गए।
जब से पुरातनता का आविष्कार किया गया थाअनुपात जो हमारी आंख को सबसे प्राकृतिक और सुरुचिपूर्ण मानता है, क्योंकि यह प्रकृति में सर्वव्यापी है। इस तरह के रिश्ते के लिए फार्मूला का खोजकर्ता एक प्रतिभाशाली प्राचीन ग्रीक वास्तुकार था जिसे फिडियास नाम दिया गया था। उन्होंने गणना की कि यदि अनुपात का एक बड़ा हिस्सा छोटे से संबंधित है, क्योंकि संपूर्ण बड़े से संबंधित है, तो ऐसा अनुपात सबसे अच्छा दिखाई देगा। लेकिन यह मामला है यदि आप ऑब्जेक्ट को विषम रूप से विभाजित करना चाहते हैं। इस अनुपात को बाद में सुनहरा खंड कहा जाता था, जो अभी भी संस्कृति के विश्व इतिहास के महत्व को अधिक महत्व नहीं देता है।
वेब डिजाइन पर वापस
यह बहुत आसान है - आप सुनहरा अनुपात का उपयोग कर, आपआप उन पृष्ठों को डिज़ाइन कर सकते हैं जो मानव आंखों के लिए जितना संभव हो उतना सुखद होगा। स्वर्ण खंड के सूत्र की परिभाषा की गणना करके, हमें 1.618033 9 887 की तर्कहीन संख्या मिलती है ..., लेकिन सुविधा के लिए, आप 1.62 के गोलाकार मूल्य का उपयोग कर सकते हैं। इसका मतलब यह होगा कि हमारे पृष्ठ का ब्लॉक 62% और 38% संपूर्ण होना चाहिए, इससे कोई फर्क नहीं पड़ता कि आपके द्वारा उपयोग की जाने वाली साइट के लिए बनाए गए स्रोत का आकार क्या है। एक उदाहरण आप इस योजना पर देख सकते हैं:

नई तकनीक का प्रयोग करें
आधुनिक प्रौद्योगिकी लेआउट वेबसाइटेंआपको डिजाइनर और डिजाइनर के विचार को सटीक रूप से व्यक्त करने की अनुमति देता है, इसलिए अब आप इंटरनेट प्रौद्योगिकियों की शुरुआत के मुकाबले अधिक महत्वाकांक्षी विचारों के कार्यान्वयन पर खर्च कर सकते हैं। साइट के आकार के बारे में आपको अपने सिर के साथ कुश्ती नहीं करनी पड़ेगी। ब्लॉक अनुकूली लेआउट, सामग्री और फोंट की गतिशील लोडिंग जैसी चीजों के आगमन के साथ, साइट का विकास कई बार अधिक सुखद हो गया है। आखिरकार, ऐसी प्रौद्योगिकियों के पास कम प्रतिबंध हैं, भले ही वे अभी भी मौजूद हैं। लेकिन जैसा कि आप जानते हैं, सीमाओं के बिना कोई कला नहीं होगी। हमारा सुझाव है कि आप एक सचमुच रचनात्मक डिजाइन दृष्टिकोण - स्वर्ण खंड का उपयोग करें। इसके साथ, आप वर्कस्पेस को कुशलतापूर्वक और खूबसूरती से भर सकते हैं, इससे कोई फर्क नहीं पड़ता कि आप अपने टेम्पलेट्स में कितनी साइटों को निर्दिष्ट करते हैं।
साइट के कामकाजी स्थान को कैसे बढ़ाएं
संभावना है कि आपके पास नहीं होगाएक छोटे लेआउट में सभी इंटरफ़ेस तत्वों को फिट करने के लिए पर्याप्त जगह। इस मामले में, आपको पहले की तुलना में रचनात्मक या यहां तक कि अधिक रचनात्मक सोचना शुरू करना होगा।
साइट पर अधिकतम खाली स्थान हो सकता हैपॉप-अप मेनू में नेविगेशन छुपाएं। यह दृष्टिकोण न केवल मोबाइल उपकरणों पर, बल्कि डेस्कटॉप पर भी उपयोग करने के लिए तार्किक है। आखिरकार, उपयोगकर्ता को आपकी साइट पर रूब्रिक देखने के लिए हर समय आवश्यकता नहीं है - वह सामग्री के लिए आया था। और उपयोगकर्ता की इच्छाओं का सम्मान किया जाना चाहिए।
मेनू को छुपाने के लिए एक अच्छा तरीका का एक उदाहरण निम्नलिखित लेआउट (नीचे फोटो) है।

लाल क्षेत्र के ऊपरी कोने में, आप एक क्रॉस देख सकते हैं, जिस पर मेनू को छोटे आइकन में छुपाया जाएगा, जिससे उपयोगकर्ता को वेबसाइट की सामग्री के साथ अकेला छोड़ दिया जाएगा।
हालांकि, यह आवश्यक नहीं है, आप कर सकते हैंनेविगेशन छोड़ दो, जो हमेशा दृष्टि में होगा। लेकिन आप इसे एक सुंदर डिजाइन तत्व बना सकते हैं, न केवल साइट पर लोकप्रिय लिंक की एक सूची। पाठ लिंक के अलावा, या यहां तक कि सहज ज्ञान युक्त आइकन का उपयोग करें। यह आपकी साइट को उपयोगकर्ता के डिवाइस पर अधिक आसानी से स्क्रीन स्पेस का उपयोग करने की अनुमति देगा।

सर्वश्रेष्ठ वेबसाइट - अनुकूली
यदि आप नहीं जानते कि साइट के लिए कौन सा लेआउट चुनना है,तो सब कुछ आपके लिए आसान है। विकास लागतों को बचाने के लिए और साथ ही किसी भी डिवाइस के लिए खराब लेआउट के कारण दर्शकों को खोना नहीं, अनुकूली डिज़ाइन का उपयोग करें।
अनुकूली को एक डिजाइन कहा जाता हैअलग-अलग उपकरणों को समान रूप से अच्छी तरह से दिखता है। यह दृष्टिकोण आपकी साइट को एक लैपटॉप पर भी, एक स्मार्टफोन पर भी, लैपटॉप पर स्पष्ट और सुविधाजनक होने की अनुमति देगा। यह प्रभाव स्क्रीन के कार्यक्षेत्र क्षेत्र की चौड़ाई को स्वचालित रूप से बदलकर हासिल किया जाता है। साइट के लिए उत्तरदायी स्टाइल शीट का उपयोग करके, आप सही निर्णय ले सकते हैं।

साइट के उत्तरदायी डिजाइन और विभिन्न संस्करणों के बीच क्या अंतर है?
उत्तरदायी डिजाइन मोबाइल संस्करण से अलग है।बाद के मामले में उस साइट पर, उपयोगकर्ता को HTML-कोड प्राप्त होता है, जो डेस्कटॉप से अलग होता है। सर्वर प्रदर्शन अनुकूलन के साथ ही खोज इंजन अनुकूलन के मामले में यह एक नुकसान है। इसके अलावा, साइट के विभिन्न संस्करणों के आंकड़ों की गणना करना अधिक कठिन हो जाता है। एक अनुकूली दृष्टिकोण के इस तरह के नुकसान नहीं हैं।

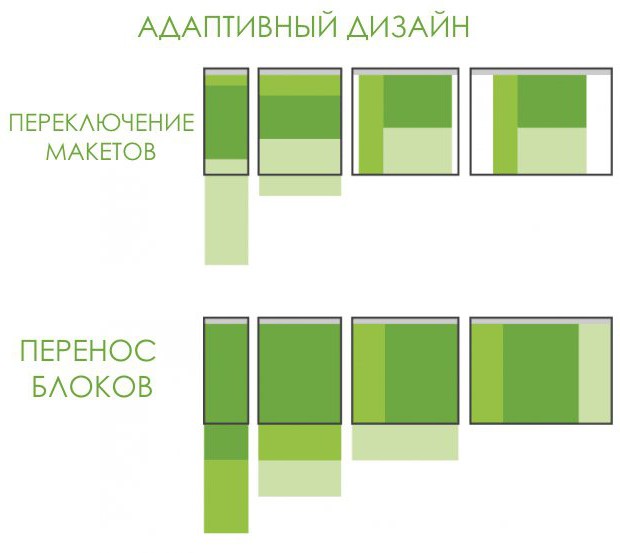
विभिन्न उपकरणों के लिए अनुकूलन हासिल किया जाता हैउपलब्ध स्थान में ब्लॉक को स्थानांतरित करके (डेस्कटॉप पर क्षैतिज एक के बजाय स्मार्टफोन पर ऊर्ध्वाधर विमान में) या विभिन्न स्क्रीन के लिए अलग-अलग लेआउट बनाकर चौड़ाई की प्रतिशत सेटिंग के साथ लेआउट की कीमत पर लेआउट की कीमत पर।
आप अनुकूली डिज़ाइन और पाठ्यपुस्तकों से इसके विकास के बारे में अधिक जान सकते हैं।






