बूटस्ट्रैप टूलटिप: टूलटिप्स बनाएं
अपनी वेबसाइट को आकर्षक कैसे बनाएंआगंतुकों? यह प्रश्न इंटरनेट संसाधनों के लगभग सभी मालिकों से संबंधित है: व्यापारियों, ब्लॉगर्स, छोटे और बड़े व्यवसायों के मालिक, यात्रियों और केवल रचनात्मक लोग जिनके पास दुनिया को बताने के लिए कुछ है।
साइट को सुंदर और कार्यात्मक क्यों होना चाहिए?
यात्राओं की संख्या साइट के विषय पर निर्भर करती है औरइसके लक्षित दर्शकों, किसी विशेष उत्पाद, निवेश, पदोन्नति, पूर्णता, और कई अन्य कारकों में लोगों की रूचि। लेकिन यह अस्वीकार करना असंभव है कि साइट "कपड़ों द्वारा अभिवादन" है। यह संसाधन का पहला और मुख्य पृष्ठ है जो उसका चेहरा, व्यापार कार्ड है, जिसके अनुसार आगंतुक को यह समझना चाहिए कि क्या वह सामग्री को आगे देखने पर अपना समय बिताना चाहता है।

और त्रुटि के लिए कोई जगह नहीं है! संयुक्त राज्य अमेरिका में तकनीकी विश्वविद्यालयों में से एक के शोध के मुताबिक, साइट का पहला प्रभाव विज़िटर द्वारा एक सेकंड से भी कम समय में बनाया जाता है। औसतन, एक व्यक्ति 3 सेकंड में एक साइट "स्कैन" करता है। बिजली की गति, है ना?
यह इस बात पर निर्भर करता है कि मुख्य पृष्ठ कैसा दिखता है।संसाधन सफलता की 70% तक। पहली बात यह है कि लोग लोगो पर ध्यान देते हैं, लेकिन दूसरा नेविगेशन है। और यदि लोगो के साथ सबकुछ कम या ज्यादा स्पष्ट है, तो नेविगेशन, मेनू और साइट एर्गोनॉमिक्स की सुविधा के बारे में सोचने लायक है। एक उचित सवाल प्रकट होता है: "अपनी वेबसाइट को कैसे सजाने के लिए, इसे यथासंभव कार्यात्मक और सुविधाजनक बनाएं, लेकिन एक ही समय में सुंदर?" ऐसे कई असामान्य विचार हैं जिनका सुझाव दिया जा सकता है, लेकिन टूलटिप्स सबसे दिलचस्प है।
टूलटिप्स क्या हैं? इस तथ्य के अलावा कि यह किसी साइट की कार्यक्षमता में सुधार के लिए एक उत्कृष्ट तंत्र है, टूलटिप्स एक ऐसा उपकरण है जो उपयोगकर्ता को किसी विशेष छवि का स्पष्टीकरण देखने की अनुमति देता है जब आप आइकन, शब्द या चित्र पर होवर करते हैं।
टूलटिप्स के साथ काम करने के लिए टूलटिप्स
टूलटिप्स बनाने के लिए बूटस्ट्रैप सबसे अच्छा विकल्प है। एचटीएमएल, सीएसएस, एसएएस और जावास्क्रिप्ट में लिखे गए एप्लिकेशन और वेबसाइट बनाने के लिए यह टेम्पलेट्स का एक आसान-से-सीख सेट है।

विशेष रूप से, टेम्पलेट बूटस्ट्रैप के ग्राफ़िक तत्वों में से एक - टूलटिप टूलटिप्स के लिए उपयोग किया जाता है।
बूटस्ट्रैप ढांचे को ट्विटर के लिए बनाया गया था औरमूल रूप से ट्विटर ब्लूप्रिंट कहा जाता है। 2012 में कुछ बदलावों के बाद, उन्हें 12 कॉलम का ग्रिड मिला, अनुकूली बन गया और परिचित नाम - टूलटिप हासिल किया। टूलटिप एक ऐसा आइटम होता है जो मॉनिटर स्क्रीन पर किसी विशिष्ट आइटम पर कर्सर को घुमाने पर पॉप अप करता है।
एक संकेत बनाएँ
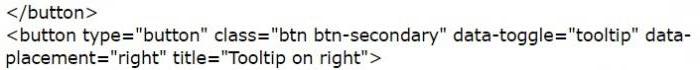
जब आप बूटस्ट्रैप टूलटिप टूलटिप बना सकते हैंडेटा विशेषताओं का उपयोग करके, साथ ही जावा स्क्रिप्ट तत्वों का उपयोग करना। एचटीएमएल बूटस्ट्रैप टूलटिप बनाने के दो बुनियादी तरीके हैं। पहले का सार डेटा-टॉगल = "टूलटिप" विशेषता और शीर्षक विशेषता (शीर्षक) लागू करना है, जिसमें टूलटिप का टेक्स्ट होगा। टिप शीर्ष (डिफ़ॉल्ट सेटिंग) से पॉप अप होगा। यह याद रखना महत्वपूर्ण है कि संकेत को प्रारंभ करने की आवश्यकता है, क्योंकि बढ़ते प्रदर्शन के कारण ट्विटर बूटस्ट्रैप में स्वत: प्रारंभिकता रद्द कर दी गई है।

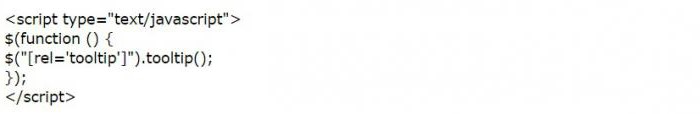
संकेतों को शुरू करने के लिए,विशेष जावास्क्रिप्ट का उपयोग किया जाता है, जिसमें टूलटिप विधि को उन सभी तत्वों के लिए पुनर्स्थापित किया जाता है जिनमें डेटा-टॉगल = "टूलटिप" विशेषता होती है। दूसरी विधि का सार टूलबार को सक्रिय करने के लिए "जावास्क्रिप्ट" कोड का उपयोग करके jQuery लाइब्रेरी की भागीदारी के साथ एक टूल क्लास लिखकर टूल टूल को शामिल किया गया है जिसमें टूलटिप शामिल है। विधि तत्वों को चुनने की विधि को छोड़कर, पहले के समान है। नीचे दिखाए गए तरीके से "जावा स्क्रिप्ट" में युक्तियां शामिल करें।

बूटस्ट्रैप टूलटिप उदाहरण
टूलटिप्स टूलटिप के स्थान के लिए चार मुख्य विकल्प हैं: बाएं और दाएं किनारों पर, साथ ही तत्व के ऊपर और नीचे।
उपरोक्त युक्ति



आवेदन टूलटिप्स
बूटस्ट्रैप टूलटिप के लिए कई प्रयोग हैं। आप टूलटिप्स डाल सकते हैं ताकि उपयोगकर्ता टेक्स्ट में किसी विदेशी भाषा से टेक्स्ट का अनुवाद समझ सके। साथ ही, संकेतों को एक उपकरण के रूप में उपयोग किया जा सकता है जो उपयोगकर्ता को कर्सर पर उनके ऊपर होने पर पैनल के बटनों के अर्थ को समझने में मदद करेगा। बूटस्ट्रैप टूलटिप टेम्पलेट्स को अक्सर कंपनी समाचारों के लिए सदस्यता बनाने के लिए विभिन्न संगठनों की वेबसाइटों पर उपयोग किया जाता है। यह आपको ग्राहकों को जानकारी में रखने की अनुमति देता है, और आगंतुकों को नई जानकारी प्राप्त करने का अवसर भी प्रदान करता है, जैसे कि छूट, ऑफ़र, कंपनी के भीतर परिवर्तन का आकार।

एक उदाहरण पर विचार करें जब उपयोगकर्ता को जरूरत हैन्यूजलेटर की सदस्यता लेने के लिए अपना ईमेल पता दर्ज करें। समाचार के लिए क्लाइंट ऑडियंस को सदस्यता प्रदान करने का कार्य एचटीएमएल 5 और आवश्यक विशेषता का उपयोग करके आसानी से हासिल किया जाता है। इस मामले में टूलटिप संकेत आवश्यक है ताकि उपयोगकर्ता क्रियाओं के अनुक्रम को समझ सके। उदाहरण के लिए, ईमेल पते दर्ज करने के बाद, मैंने बॉक्स को चुना: "मैं एक ईमेल पते पर कंपनी समाचार प्राप्त करने के लिए सहमत हूं"। नीचे फॉर्म कोड का एक उदाहरण है।

एचटीएमएल बूटस्ट्रैप टूलटिप में ऐसे कोड लिखना मुश्किल नहीं होगा। लेकिन इसके लाभ महत्वपूर्ण हैं। अब उपभोक्ताओं को कंपनी की सभी खबरें पता हैं। यह एक तरह का मुफ्त विज्ञापन है।

टूलटिप्स बनाते समय प्रमुख त्रुटियां
क्या होगा यदि बूटस्ट्रैप टूलटिप काम नहीं करता है? टूलटिप विशेषता काम करने वाली पहली और मुख्य त्रुटि टूलटिप शामिल नहीं है। इसे सक्रिय करने के लिए, आपको एक विशेष कोड का उपयोग करने की आवश्यकता है।

यह विधि आपको वेब पेज पर बिल्कुल सभी टूलटिप टूलटिप्स को प्रारंभ करने की अनुमति देती है।
दूसरी आम गलती हेडर में jQuery की अनुपस्थिति है।
लिंक के उचित संचालन के लिए, एक शर्त है - जावा स्क्रिप्ट जैसे डेटा प्रोसेसिंग फ़ंक्शन को इंगित किया जाना चाहिए।

टूलटिप गुण
इसके मूल पर, टूलटिप घटक को डिज़ाइन किया गया हैजब आप पृष्ठ के एक या दूसरे भाग में माउस को घुमाते हैं तो संकेत प्रदर्शित करें। लेकिन, डेटा-टॉगल = "टूलटिप" का उपयोग कर दाएं, बाएं और शीर्ष पर टूलटिप के स्थान के अलावा, टूलटिप में निम्नलिखित गुण हैं:
- सक्रिय। बूटस्ट्रैप टूलटिप में वास्तविक गुणों का उपयोग करने से आप संकेत प्रदर्शित कर सकते हैं, बदले में, उसी संपत्ति के लिए झूठा संकेतों के प्रदर्शन को प्रतिबंधित करना है।
- AutoPopDelay वह समय है जिस पर संकेत प्रदर्शित होते हैं।
- AutoPopDelay। यह उस समय की अवधि है जिसके दौरान माउस कर्सर को टूलटिप के प्रकट होने के लिए तत्व पर होवर करना होगा।
- IsBaloon। यदि HTML टूलटिप बूटस्ट्रैप टूलटिप मान सत्य है, तो टूलटिप विंडो क्लाउड की तरह दिखाई देगी।
- ToolTipIcon। यह एक प्रतीक है जो संकेत खिड़की में प्रदर्शित होता है।


खूबसूरत पॉप-अप बनाने के लिएसंकेत, उदाहरण के लिए, वर्डप्रेस पर बनाई गई साइट पर, वेब डेवलपर्स की भाषा को अच्छी तरह से जानना आवश्यक नहीं है। टूलटिपस्टर के रूप में ऐसी प्लगइन (एक्सटेंशन) के अस्तित्व के बारे में जानना पर्याप्त है। शीर्षक से यह स्पष्ट है कि यह प्लगइन टूलटिप पर आधारित है और इसकी संपत्तियों और उद्देश्य में आश्चर्यजनक रूप से समान है। इस प्लगइन के लिए क्या है? यह आपको टूलटिप के अंदर आवश्यक HTML मार्कअप बनाने की अनुमति देता है।

प्लगइन का काम शॉर्टकट के सम्मिलन पर आधारित हैपेज। इसमें HTML बूटस्ट्रैप टूलटिप के सभी मूलभूत गुण शामिल हैं: सामग्री (डेटा-टूलटिप-सामग्री), शीर्षक, स्थिति, ट्रिगर, इत्यादि। यह आपको थीम, फ़ॉन्ट, टूलटिप आकार, रंग, सम्मिलित छवि को बदलने और बहुत कुछ करने की अनुमति देता है।